どうも、ムラセ(@Murase7070)です。
今回は画像編集がWeb上でできるサービス「DesignCap(デザインキャップ)」を紹介していきます。
DesignCapはおしゃれな画像をテンプレートを使用することで誰でも簡単に作成することができるサービスです。

使用してみた感じ、簡単に作れる上テンプレート素材も豊富なので
ポスターのデザインやYoutubeのサムネイルなどいろいろな用途で使用できるサービスですね!
本記事ではDesignCapを実際に使用してみて理解した機能の紹介や使用方法などを詳しく紹介していきます。
DesignCapの機能
DesignCapの機能を大きく分けると以下の通りです。
ココがポイント
- テンプレートをアレンジして画像を作成
- 用意された素材を組み合わせてオリジナル画像を作成
- 自分で用意した素材と用意された素材を組み合わせて画像を作成
デザインセンスに自信のない方もテンプレートを使用することで、簡単に画像を作成することができますし、
オリジナリティーのある画像を作成したい方も無数のテンプレート・素材を組み合わせたり、あらかじめ自分で用意した素材も使用できるので、かなり作成自由度が高いサービスです。
約2600ものテンプレートが用意されているので、どんなデザインにも対応できるのは嬉しいですね。
DesignCapの登録方法
DesignCapの使用方法
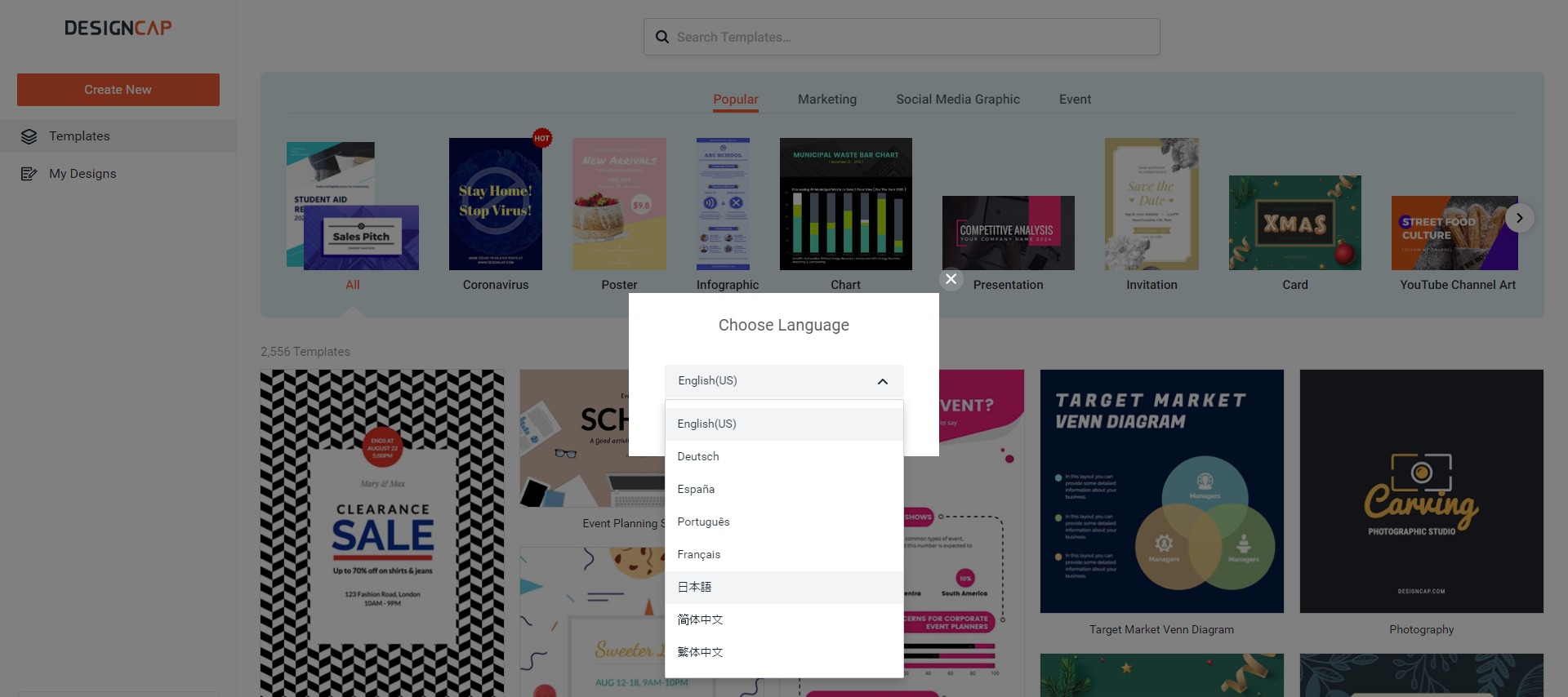
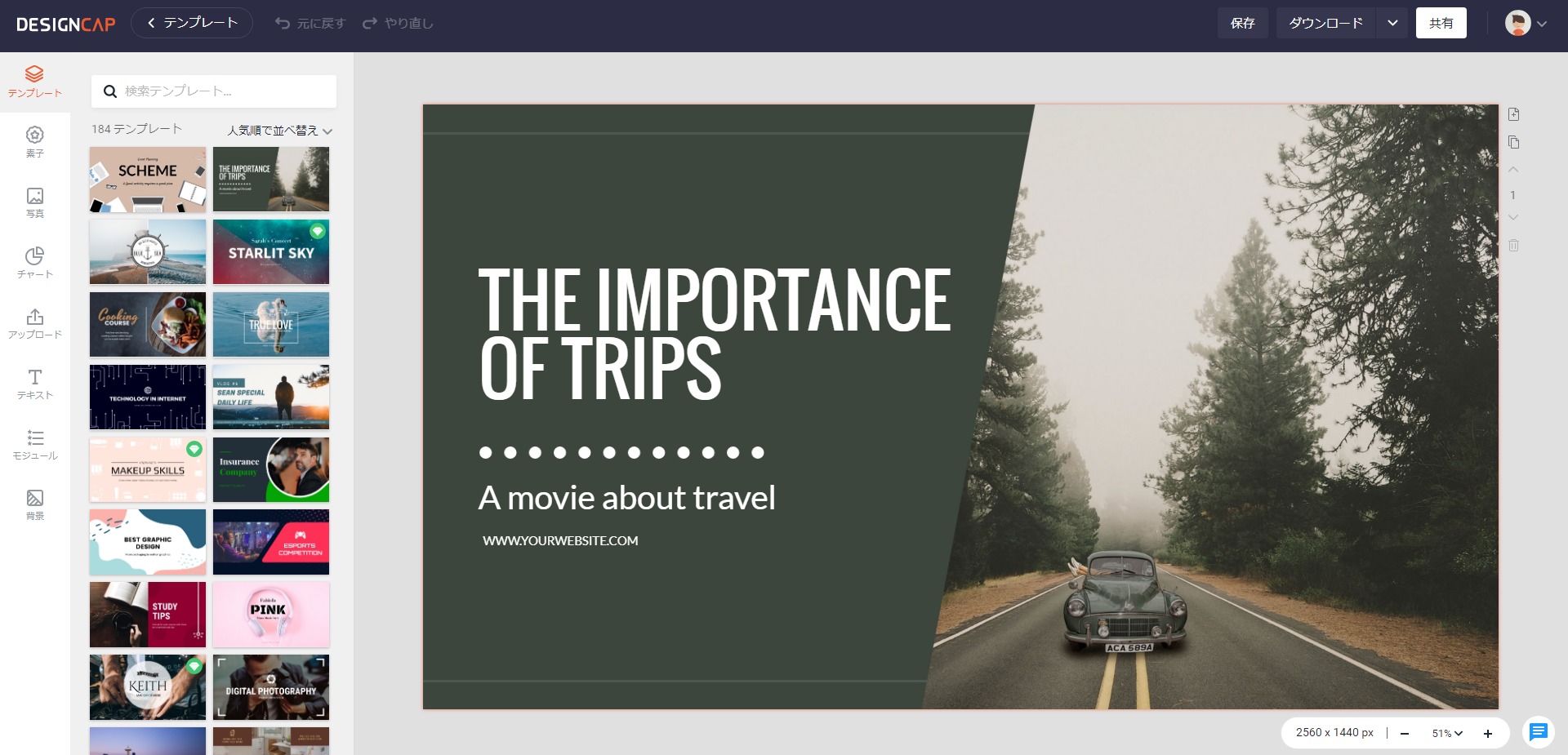
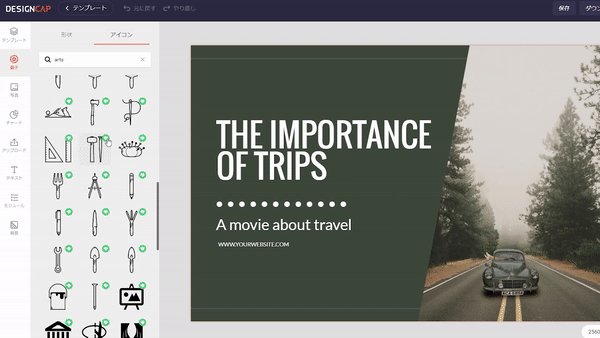
メイン画面が表示されると下のような画面が表示されるので、テンプレートを使用したい方は右のキーワード検索、カテゴリー検索から作成したいものを選びましょう。
DesignCapのテンプレートを使用せずに作成したい方は左の「新規作成」をクリックしましょう。
今回は試しにYoutubeのサムネイルテンプレートを選択してみました。
初期テンプレートでもかなりおしゃれなデザインになっているので、自分の使いたい画像に差し替えるだけでも良い仕上がりになりそうですね。
豊富なフリー素材
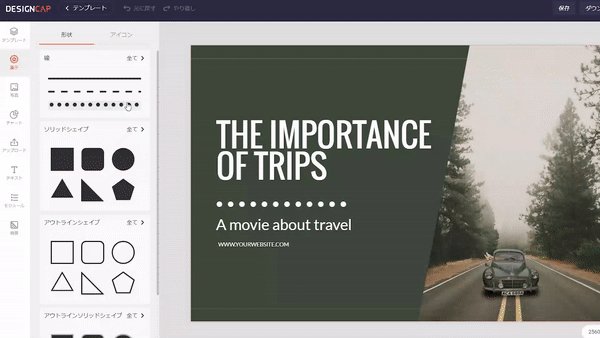
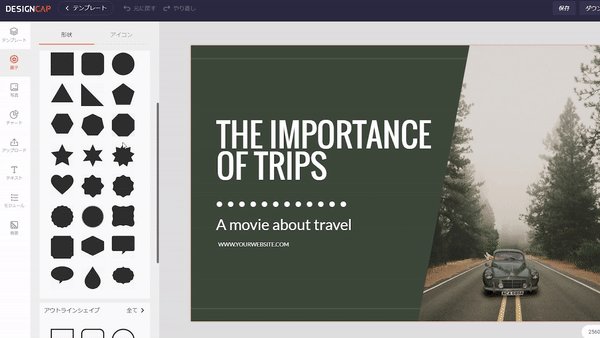
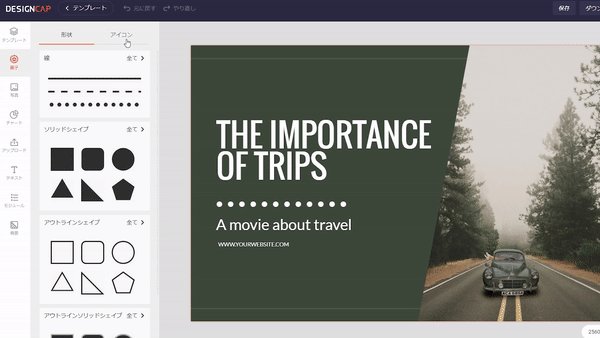
1からオリジナルの画像をつくるとしても何も困らないぐらいDesignCapにはテンプレートだけでなく画像作成の素材も豊富です。
図形や線のような素材から簡易イラストのようなおしゃれなアイコンまで見きれないほど用意されているので、再現できないデザインはほぼないでしょう。
フリー画像が大量に用意されている
画像を作成するために元となる素材をネットの無料画像から集めるのは結構時間がかかってしまいます。
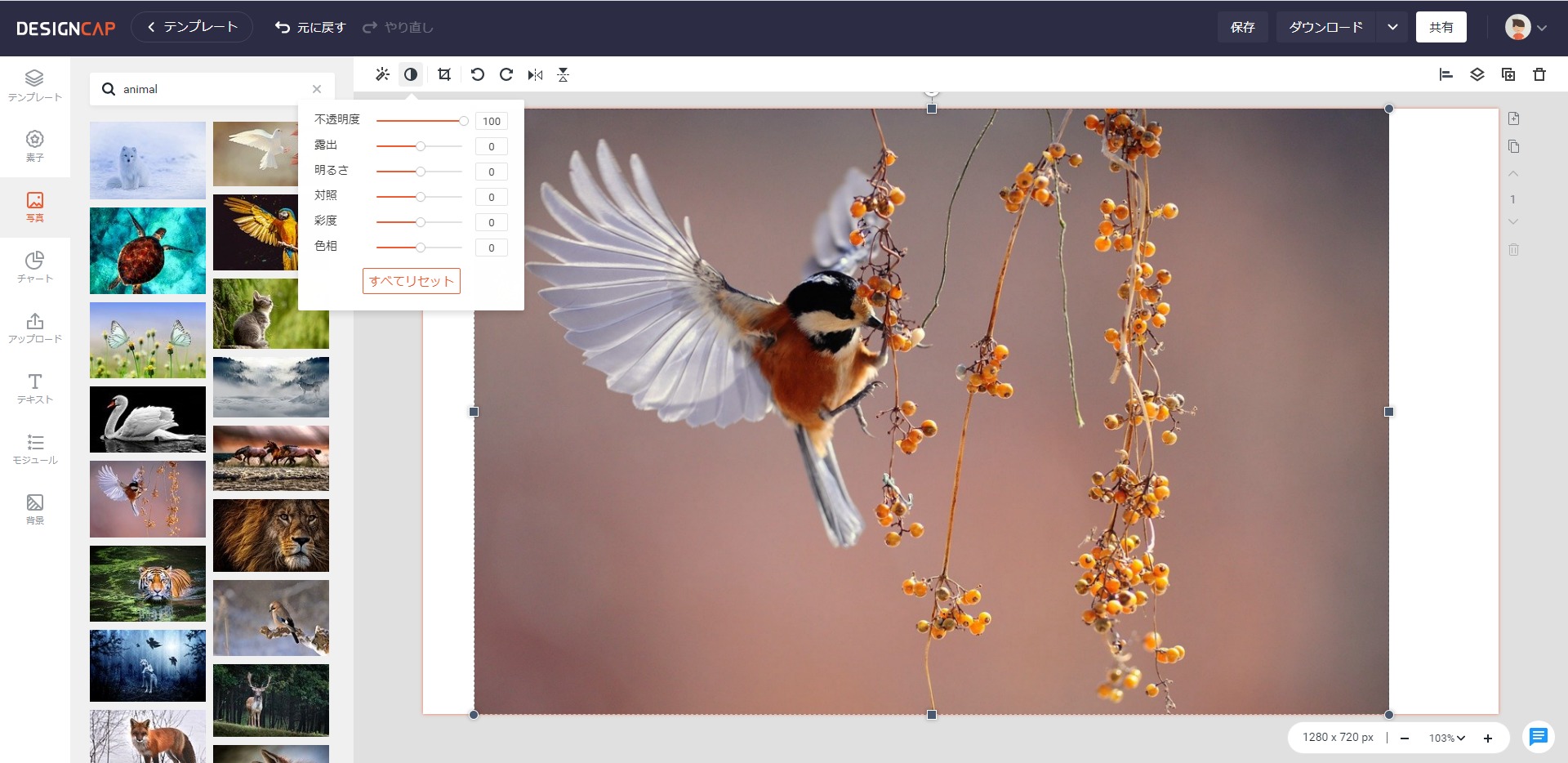
しかし、DesignCapでは編集画面で用意された画像を使用することが可能で、検索機能ですぐに目的の画像を探すこともできます。
画像には全体の色味を変更するフィルターや、コントラストなど細かく画像を調整することが可能です。
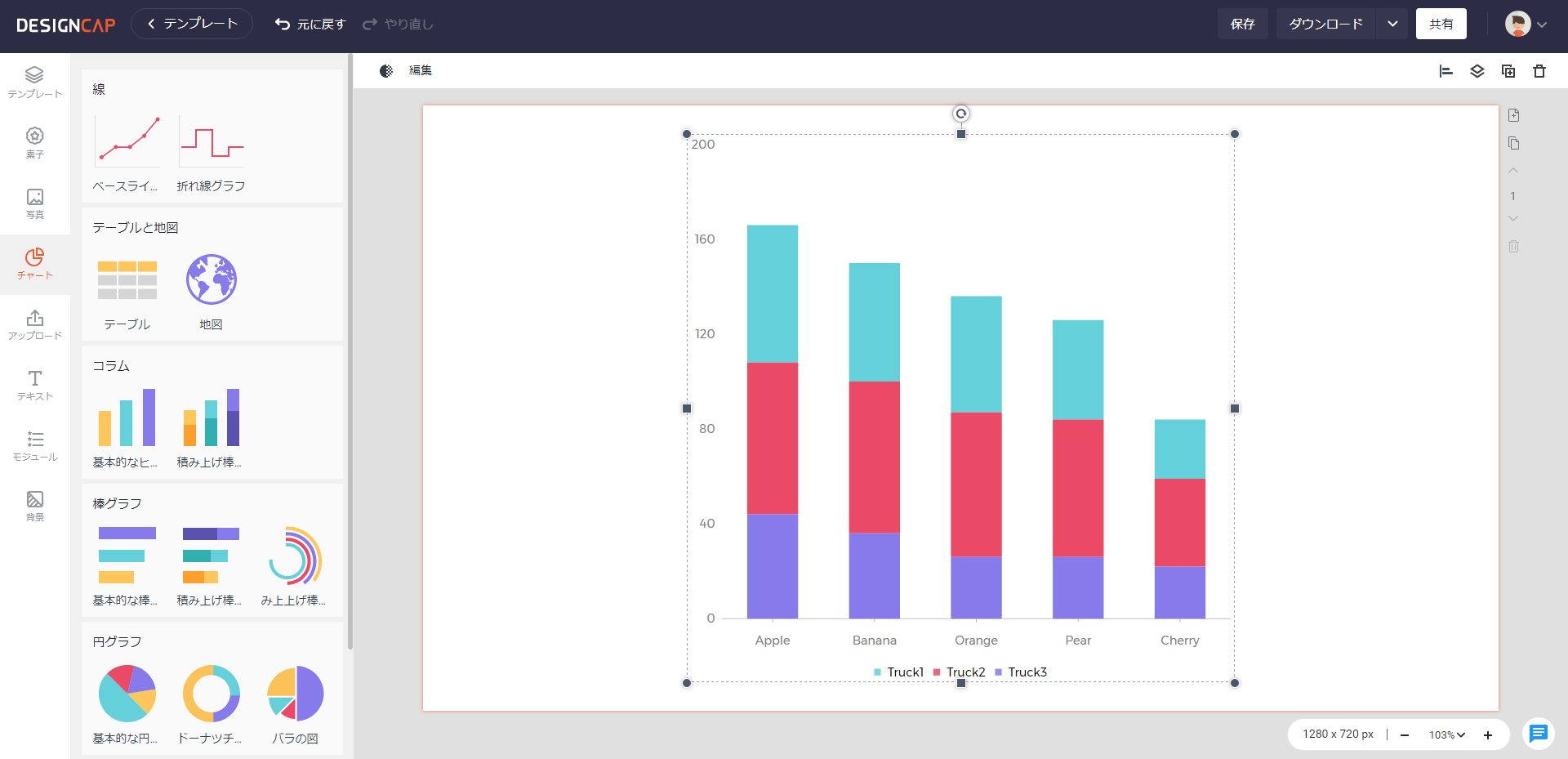
グラフを簡単に作成
折れ線グラフや棒グラフを誰でも簡単に挿入することができるので、会社の資料画像などに困ることもありません。
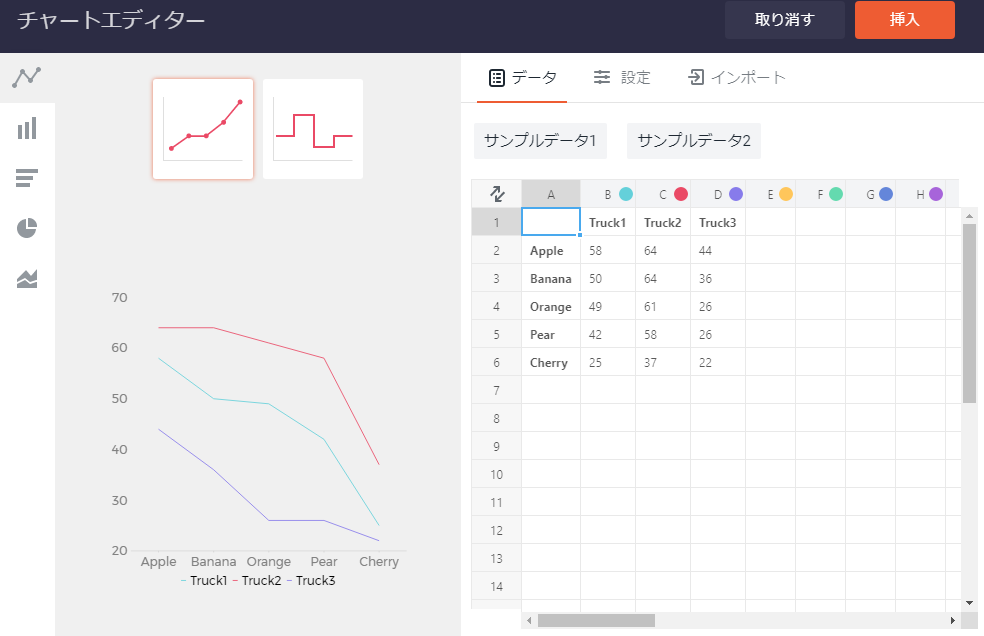
グラフを作成するための数値の入力はエクセルのような画面に打ち込むだけです。
用意した素材も楽々使用可能
自分で用意した画像素材を使用したい場合は、左の画面から「画像を閲覧する」をクリックし画像を追加しましょう。
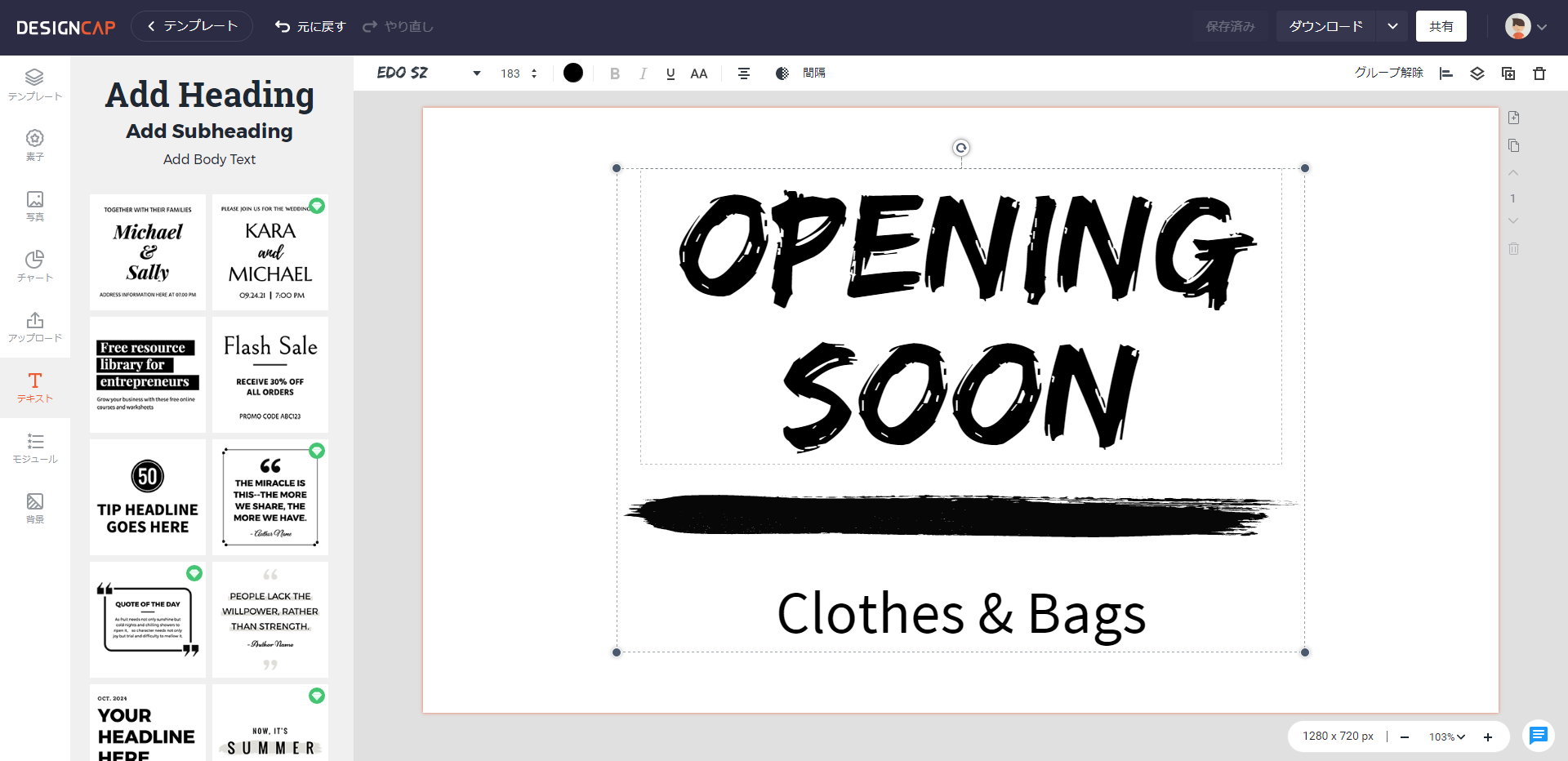
テキストの入力
テキストの配置も画像をきれいに見せるためには必要になってくる要素ですが、テンプレートを使用することで自動で配置されたテキスト素材を使用できます。
あとはテンプレートの文字を自分の好きなように変更するだけです。
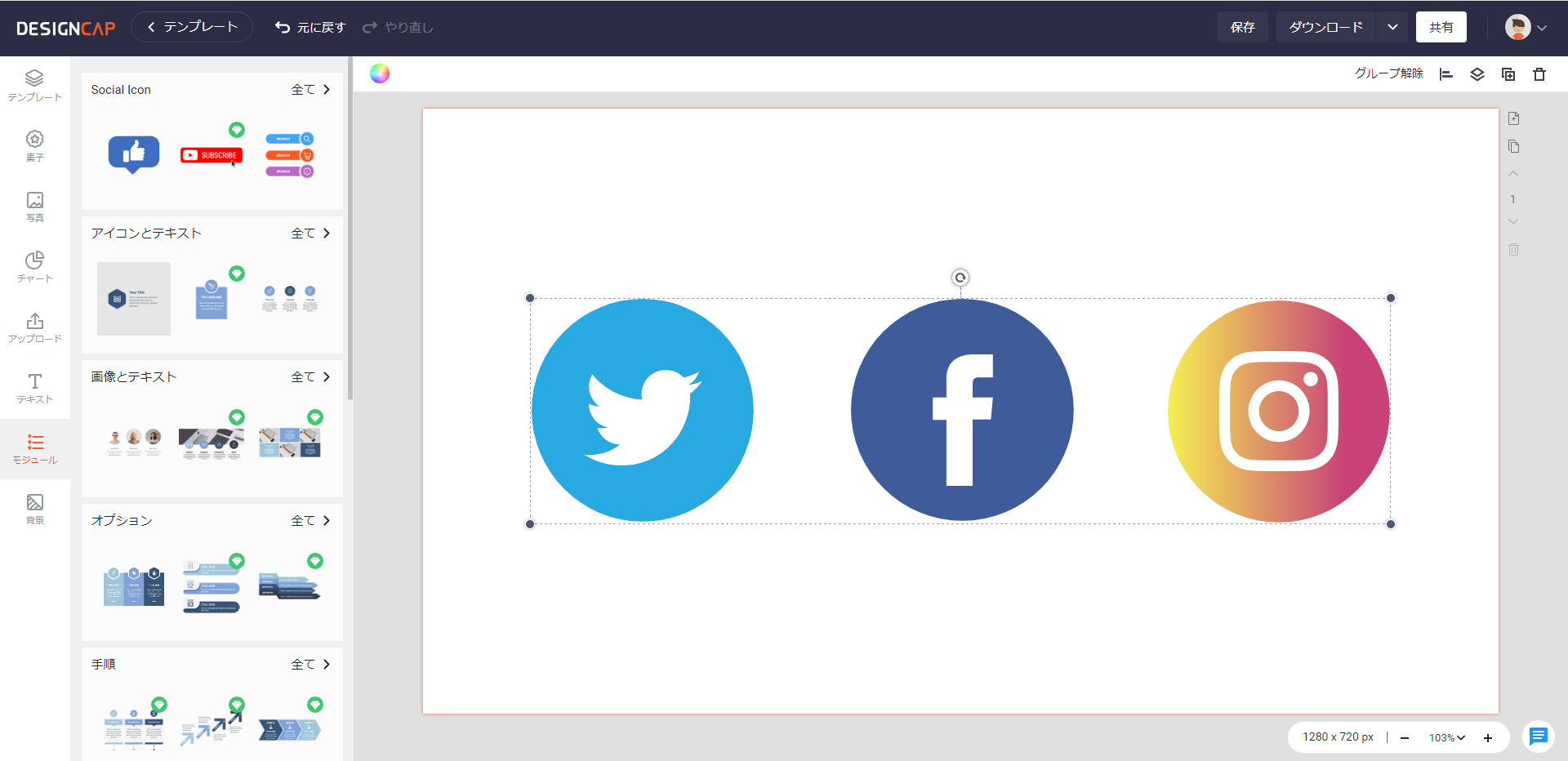
汎用性のある画像アイコンも豊富
資料画像に使えるおしゃれな図やSNSのアイコンなど、以外に助かる人が結構いそうな画像素材も用意されています。
画像背景の素材
画像に使用できる背景画像も豊富。単色や多数の背景パターンから選ぶことができます。
ダウンロード以外に印刷も可能
画像の出力は様々な形式がある他、直接プリンターで印刷をすることができます。
DesignCapのレビューまとめ
今回はDesignCapを使用してみて使いやすかったポイントや、使用方法を紹介していきました。
有料プランにすると素材や保存容量などが増えて使いやすくなりますが、無料でも十分使用できるサービスです。
画像編集の入門には最適なサービスなので、この機会に是非一度サービスを使用してみてください。
どうも、ムラセ(@Murase7070)です。